jQuery는 javascript의 오픈소스 라이브러리입니다.
javascript의 단점을 보완하고, 풍부한 함수를 제공하고 있습니다.
jQuery를 설치하기 위해서는 일단 jQuery 홈페이지로 들어가야 합니다.
아래 링크를 클릭하면 jQuery 홈페이지로 들어갈 수 있습니다.
jquery.com

위 페이지에서 Download로 들어가도록 합시다.

jQuery는 두가지 버전이 있습니다. 사용자에게 필요한 것을 선택하여 사용하면 됩니다.
기본적으로 저 두가지 jQuery 버전의 기능은 동일합니다.
|
빨간 네모칸에 있는 부분은 jQuery의 내용을 최대한 줄여 파일 용량을 작게 만든 것입니다. 주석을 제외한 모든 내용이 단 한줄로 이루어져 있고, 변수 등의 이름 또한 짧게 만들어 읽기에는 부적절합니다. 일반적으로 Query min버전이라고 부릅니다. |
|
파란 네모칸에 있는 부분은 jQuery의 내용을 읽기 쉽게 풀어놓은 것입니다. 주석이 많이 달려있고, 변수 등의 이름 또한 알아보기 쉽도록 작성되어 있어서 jQuery를 이해하기에 적합합니다. |
min버전은 약 87kb, 일반 버전은 273kb입니다.
인터넷 속도가 느리던 시절에는 개발할 때는 일반 버전을, 배포할 때에는 min버전을 사용했다곤 하지만
인터넷 속도가 빠른 지금은 사실 두가지중 어떤 것을 사용하는지는 크게 상관이 없습니다.
이 jQuery를 사용하는 방법은 두가지 방법이 있습니다.
첫 번째 방법은 CDN을 이용하는 방법입니다.
jQuery를 따로 다운로드 할 필요 없이 URL주소만 입력하는 방법입니다.

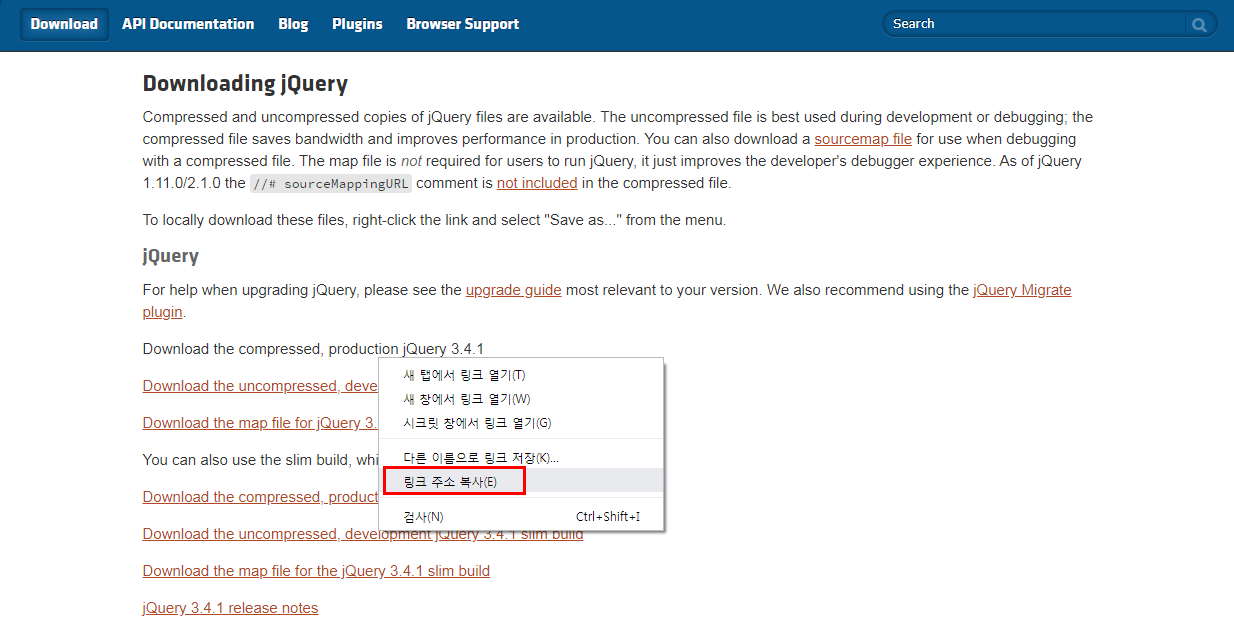
사용하고 싶은 버전의 링크를 우클릭 한 후 '링크 주소 복사'를 누릅니다.
그 후 HTML 문서에 다음과 같이 입력합니다.
|
<script src="<이곳에 복사한 주소를 붙여넣으시면 됩니다>"></script> |
위 형식대로 주소를 입력한다면 다음과 같이 작성할 수 있습니다.

두번째 방법은 js파일을 적용하는 방법입니다.

사용할 버전의 링크를 우클릭한 후, '다른 이름으로 링크 저장'을 누릅니다.
그 후 js파일을 원하는 경로에 저장해 주면 됩니다.
저는 HTML문서가 있는 위치에 js디렉토리를 만든 후 그 안에 js파일을 저장하였습니다.
js파일을 성공적으로 저장했다면 스크립트에 다음과 같이 적용해주시면 됩니다.
|
<script src="<이곳에 js파일의 경로를 적어주시면 됩니다>"></script> |
위 내용을 실제로 스크립트에 적용시킨다면 다음과 같이 작성할 수 있습니다.

'Web > jQuery' 카테고리의 다른 글
| [jQuery] hover 이벤트를 적용한 성적 계산하기 예제 (0) | 2019.07.11 |
|---|---|
| [jQuery] CSS Selectors 표 (0) | 2019.07.03 |
| [jQuery] jQuery 선택자 (0) | 2019.07.02 |

댓글