EL이란?
- JSP 2.0 스펙에 추가된 개념으로, Expression Language의 약자입니다.
- 값이 없는 변수(null)에 대해 Exception을 발생시키지 않습니다.
- 값이 없는 문자, 숫자에 대한 형변환을 자동으로 처리해줍니다
EL 구문
EL 구분은 "${ ... }" 형식으로 사용할 수 있습니다.
String, int와 같은 기본형부터 true, false와 같은 boolean형과 내부적인 +, -, *, /, %등의 연산 또한 가능합니다.
JSP의 <%= %>형태로 된 표현식의 경우에는 형변환 등을 직접 해줘야하지만, EL에서는 형 변환을 자동으로 해주기 떄문에 따로 형변환을 해줄 필요는 없습니다.
표현식과 EL의 비교 예제입니다.
EL 사칙 연산 예제
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>EL Example</title>
<style type="text/css">
td{width:200px;border: 1px solid blue;}
</style>
</head>
<body>
<h3>연산 결과</h3>
<table>
<tr>
<td>Expression</td>
<td>Expression result</td>
<td>EL</td>
<td>EL result</td>
</tr>
<tr>
<td><\%=5 + 3 %></td>
<td><%=5 + 3 %></td>
<td>\${5 + 3 }</td>
<td>${5 + 3 }</td>
</tr>
<tr>
<td><\%=5 - 3 %></td>
<td><%=5 - 3 %></td>
<td>\${5 - 3 }</td>
<td>${5 - 3 }</td>
</tr>
<tr>
<td><\%=5 * 3 %></td>
<td><%=5 * 3 %></td>
<td>\${5 * 3 }</td>
<td>${5 * 3 }</td>
</tr>
<tr>
<td><\%=5 / 3 %></td>
<td><%=5 / 3 %></td>
<td>\${5 / 3 }</td>
<td>${5 / 3 }</td>
</tr>
<tr>
<td><\%=5 % 3 %></td>
<td><%=5 % 3 %></td>
<td>\${5 % 3 }</td>
<td>${5 % 3 }</td>
</tr>
</table>
</body>
</html>
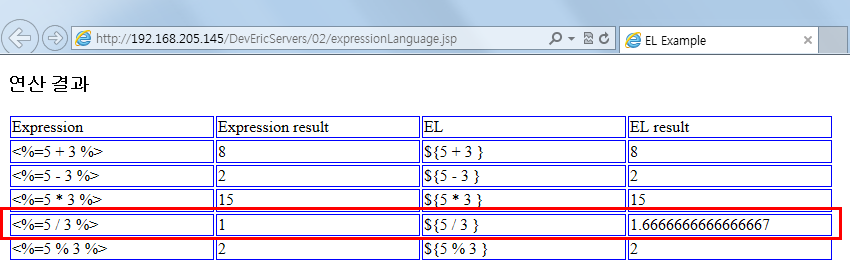
결과창

5/3에 대해서 표현식에는 따로 형변환을 재주지 않았기 때문에 int형태로 1이 출력된 반면,
EL로 표현한 식에서는 자동으로 형변환이 일어나서 소수점까지 표기가 된 것을 확인할 수 있습니다.
EL에서는 조건 연산 또한 가능합니다.
EL Boolean연산 예제
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>EL Example</title>
<style type="text/css">
td{width:200px;border: 1px solid blue;}
</style>
</head>
<body>
<h3>연산 결과</h3>
<table>
<tr>
<td>Expression</td>
<td>Expression result</td>
<td>EL</td>
<td>EL result</td>
</tr>
<tr>
<td><\%=5 == 3 %></td>
<td><%=5 == 3 %></td>
<td>\${5 == 3 }</td>
<td>${5 == 3 }</td>
</tr>
<tr>
<td><\%=5 != 3 %></td>
<td><%=5 != 3 %></td>
<td>\${5 != 3 }</td>
<td>${5 != 3 }</td>
</tr>
<tr>
<td><\%=5 > 3 %></td>
<td><%=5 > 3 %></td>
<td>\${5 > 3 }</td>
<td>${5 > 3 }</td>
</tr>
<tr>
<td><\%=5 >= 3 %></td>
<td><%=5 >= 3 %></td>
<td>\${5 >= 3 }</td>
<td>${5 >= 3 }</td>
</tr>
<tr>
<td><\%=5 < 3 %></td>
<td><%=5 < 3 %></td>
<td>\${5 < 3 }</td>
<td>${5 < 3 }</td>
</tr>
<tr>
<td><\%=5 <= 3 %></td>
<td><%=5 <= 3 %></td>
<td>\${5 <= 3 }</td>
<td>${5 <= 3 }</td>
</tr>
</table>
</body>
</html>
결과창

'Web > JSP' 카테고리의 다른 글
| [JSP] JSTL Core - forEach, forTockens (0) | 2019.07.22 |
|---|---|
| [JSP] JSTL 설치 방법 (0) | 2019.07.22 |
| [JSP] EL(Expression Language)로 기본객체 접근하기 (0) | 2019.07.22 |
| [JSP] remoteAddr()이 IPv6(0:0:0:0:0:0:0:1) 루프백으로 나올 경우 (0) | 2019.07.22 |
| [JSP] Edwith 프로젝트 To-Do List (1) | 2019.07.17 |




댓글