지금부터 제 인터넷 브라우저에 www.daum.net을 입력해보고 어떤 일이 일어나는지 과정을 알아보겠습니다. 웹 통신의 큰 흐름에 대해 간략하게 알아보겠습니다.

1. 브라우저의 URL 파싱
URL을 입력받은 브라우저는 일단 이 URL의 구조를 해석합니다. 어떤 프로토콜로 어느 도메인으로 어떤 포트로 보낼지 해석하게 되는 것이죠. 기본적으로 URL의 구조는 아래와 같습니다.

- 어떤 프로토콜을 통해 해당 URL에 요청할 것인지
- 어떤 URL로 요청할 것인지
- 어떤 포트로 요청할 것인지
브라우저에서 각각 프로토콜, URL, 포트를 해석하여 분석합니다.
| "잠시만요, 저는 프로토콜과 포트를 입력한 적이 없어요" |
명시적으로 포트를 선언하지 않았다면 브라우저에서는 설정된 기본값을 이용해 요청하게 됩니다. HTTP라면 80 포트를, HTTPS라면 443 포트를 기본 값으로 요청하는 것이죠.
2. HSTS 목록 조회
HSTS(HTTP Strict transport security), HTTP를 허용하지 않고 HTTPS를 사용하는 연결만 허용하는 기능입니다. 만약 HTTP로 요청이 왔다면 HTTP 응답 헤더에 "Strict Transport Security"라는 필드를 포함하여 응답하고 이를 확인한 브라우저는 해당 서버에 요청할 때 HTTPS만을 통해 통신하게 됩니다. 그리고 자신의 HSTS캐시에 해당 URL을 저장하는데 이를 HSTS 목록이라고 부릅니다.
이를 통해 브라우저에서는 이 HSTS 목록 조회를 통해 해당 요청을 HTTPS로 보낼지 판단합니다. HSTS목록에 해당 URL이 존재한다면 명시적으로 HTTP를 통해 요청한다 해도 브라우저가 이를 HTTPS로 요청합니다.
3. URL을 IP주소로 변환
www.daum.net 이라는 주소로는 컴퓨터끼리 통신할 수 없습니다. 이를 인터넷 상에서 컴퓨터가 읽을 수 있는 IP주소로 변환해야 서로 통신이 가능하게 됩니다. 우선 브라우저에서는 자신의 로컬 hosts 파일과 브라우저 캐시에 해당 URL이 존재하는지 확인합니다. 존재하지 않는다면 도메인 주소를 IP주소로 변환해주는 DNS(Domain Name System) 서버에 요청하여 해당 URL을 IP주소로 변환합니다.
|
DNS 서버로 요청하는 과정
1. 미리 설정 된 Local DNS에 해당 URL 주소의 IP주소를 요청합니다. 2. Local DNS에 해당 IP주소가 존재한다면 이를 응답하고, 없다면 다른 DNS 서버와 통신합니다. root DNS 서버에 해당 URL의 IP주소를 요청합니다. 3. root DNS서버에 해당 IP주소가 없다면 하위 DNS 서버에 요청하라고 응답합니다. 이 응답을 받은 Local DNS는. net 도메인을 관리하는 DNS 서버에 같은 내용을 요청합니다. 4. .net DNS 서버에 해당 IP주소가 없다면 하위 DNS 서버에 요청하라고 응답합니다. 이 응답을 받은 Local DNS는 daum.net 도메인을 관리하는 DNS 서버에 같은 내용을 요청합니다. 5. daum.net DNS 서버에서 IP주소를 응답받은 Local DNS는 해당 IP주소를 캐싱하고 응답합니다. |
4. 라우터를 통해 해당 서버의 게이트웨이까지 이동
DNS서버에게 IP주소를 받았으니 이제 해당 서버로 요청을 보냅니다. 제가 요청을 보낼 IP주소를 임시로 10.20.30.6 이라고 가정하겠습니다. 이 IP주소로 가야 하는 것은 알지만 어떻게 가야 할지 경로는 알 수 없습니다. 이 요청이 네트워크를 타고 어떻게 이동할지는 네트워크 장비인 라우터의 라우팅을 통해 이루어집니다.

라우터에서는 라우팅 테이블을 통해 해당 요청이 어떤 경로를 통해 가야할지 경로를 지정해줍니다. 이를 통해 요청은 10.20.30.6 를 찾아갑니다.
5. ARP를 통해 IP주소를 MAC주소로 변환
실질적인 통신을 하기 위해서는 논리 주소인 IP주소를 물리 주소인 MAC 주소로 변환해야 합니다. 이를 위해 해당 네트워크 내에서 ARP를 브로드 캐스팅합니다. 해당 IP주소를 가지고 있는 노드는 자신의 MAC 주소를 응답합니다.
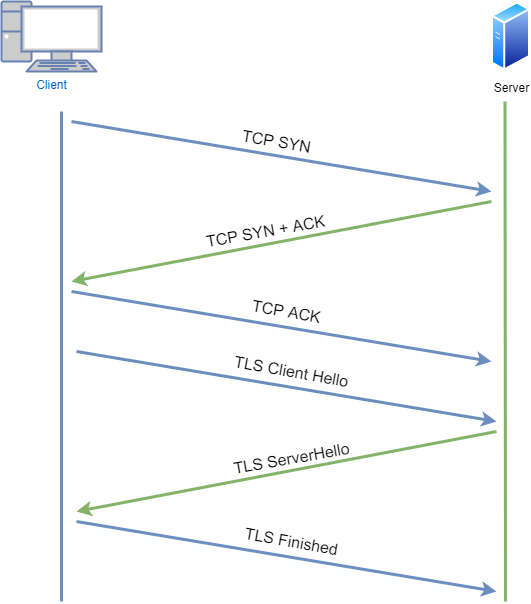
6. 대상 서버와 TCP 소켓 연결
이제 대상 서버와 통신하기 위해 TCP 소켓 연결을 진행합니다. 소켓 연결은 3-way-handshake라는 과정을 통해 이루어집니다. 이 과정은 마치 전화를 거는 것과 유사합니다. 서버에게 전화를 걸고, 서버는 해당 전화를 확인하고 전화를 받습니다. 그리고 전화를 건 사람은 말합니다. "여보세요"라고 하는 것처럼요.
하지만 지금 하는 요청은 HTTPS 요청입니다. 그렇기 때문에 서로 암호화 통신을 위한 TLS 핸드쉐이킹이 추가됩니다. 이를 통해 서버와 클라이언트는 암호화 통신을 진행할 수 있습니다.

7. HTTP(HTTPS) 프로토콜로 요청, 응답
이제 연결이 확정되었으니 드디어 해당 페이지 www.daum.net를 달라고 서버에게 요청합니다. 서버에서 해당 요청을 받고, 이 요청을 수락할 수 있는지 검사합니다. 그리고 서버는 이 요청에 대한 응답을 생성하여 브라우저에게 전달합니다.
8. 브라우저에서 응답을 해석
서버에서 응답한 내용은 HTML, CSS, Javascript 등으로 이루어져 있습니다. 이를테면 아래와 같이 우리가 웹 페이지라고 인식하기 어려운 문자들로 구성되어 있습니다.

이를 브라우저에서 해석하여 그려줍니다. 각종 텍스트를 정해진 형식으로 해석하여 우리가 원하는 www.daum.net 페이지가 그려집니다.
References
https://aws.amazon.com/ko/route53/what-is-dns/
DNS란 무엇입니까? – DNS 소개 - AWS
12개월 동안 AWS 프리 티어에 액세스하여 연중무휴 24시간 고객 서비스, 지원 포럼 등을 비롯한 AWS Basic Support 기능을 사용해 보십시오. 현재 Amazon Route 53은 AWS 프리 티어에서 제공되지 않는다는 점에 유의하십시오.
aws.amazon.com
https://blog.cloudflare.com/ko/even-faster-connection-establishment-with-quic-0-rtt-resumption-ko/
QUIC 0-RTT 재시작으로 더 빨리 연결하기
TLS 프로토콜의 최신판인 TLS 1.3 에서 소개된 흥미로운 기능 중에 “왕복 시간 없는 연결 재시작”이라는 기능이 있습니다. 이것은 TLS 핸드셰이크가 완료되기를 기다리지 않고 클라이언트가 HTTP 요청과 같은 어플리케이션 데이터를 보내기 시작할 수 있는 동작 모드이고 새 연결을 만들 때 드는 지연 시간을 줄일 수 있습니다.
blog.cloudflare.com
https://www.ibm.com/support/knowledgecenter/ko/ssw_ibm_i_73/rzab6/howdosockets.htm
IBM Knowledge Center
Please note that DISQUS operates this forum. When you sign in to comment, IBM will provide your email, first name and last name to DISQUS. That information, along with your comments, will be governed by DISQUS’ privacy policy. By commenting, you are accept
www.ibm.com
'Web > Infra' 카테고리의 다른 글
| [Tech 면접] 시스템을 설계해보라는 질문을 받는다면? (2) | 2020.06.12 |
|---|---|
| Kubernetes(쿠버네티스)를 소개합니다 (4) | 2020.05.31 |
| Docker를 소개합니다 (2) | 2020.05.23 |
| 동기/비동기와 블로킹/논블로킹 (7) | 2020.05.08 |
| 로드밸런서의 종류와 동작방식 (14) | 2020.03.23 |




댓글